MediHub – 医疗与健康模板
MediHub是一个响应迅速,易于定制的现代多用途医疗和健康模板,带有35多个有效的HTML5页面和14个以上的主页变体。MediHub提供了许多令人敬畏的功能,如 ,诊所,心脏病学,外科,牙医,验光师,实验室,综合医院,整容手术,儿科诊所,兽医,精神科医生,理疗师或您的博客我们的演示适用于一个医生办公室和具有更多医学专业的私人诊所。良好的注释代码,有据可查的文件结构和24 / 7专业和超快速的支持。
MediHub – 核心功能
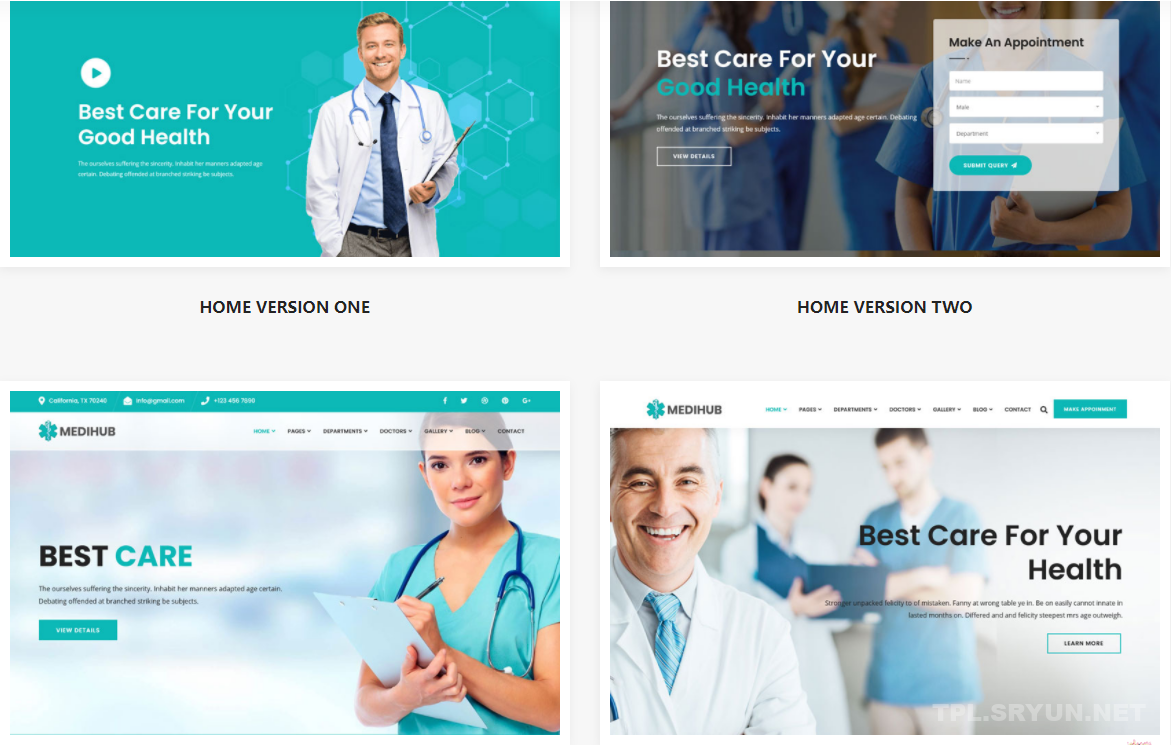
- 6 独特的主页版本
- 30 多个有效的 HTML5 文件
- 所有必需的文件都可用
- 组织良好的文件
- 使用引导程序构建
- 完全响应
- 工作Ajax动态联系表单
- 独特、干净、现代的设计
- W3c 验证器
- 像素完美设计
- 跨浏览器优化
- 视差背景
- 自定义动画效果
- 搜索引擎优化友好代码
- 平滑滚动
- 粘性菜单
- 谷歌字体支持
- 使用 HTML5 和 CSS3 构建
- 免费字体图标
- 设置简单
- CSS3 动画
- 包括 MediHub 字体真棒库
- 优秀的客户支持 - 我们和您一样关心您的网站,并将尽我们所能提供帮助!
- 还有更多...
制作人员名单和资料来源
我们使用 Twitter Bootstrap v3.7.7 作为此模板的 CSS 框架。
字体:
- http://www.google.com/fonts/ – 谷歌网页字体
- http://fontawesome.io/ – 字体真棒
模板脚本
- modernizr-2.8.3.min.js检测浏览器的功能。
- jquery.min.js是一个流行的JavaScript库。
- bootstrap.min.js是一个标准的Twitter Bootstrap库。
- respond.min.js在较旧的浏览器中运行 Twitter Bootstrap v3 是必需的。
- html5shiv.min.js为旧版浏览器添加了 HTML5 兼容性。
- jquery.easeng.1.3.js是一个用于不同类型动画的jQuery插件
- owl.carousel.min.js是"合作伙伴"部分的jQuery轮播插件
- jquery.appear.js 用于确定 HTML 元素是否位于浏览器的视口内
图像
注意: 模板中使用的图像不包括在主下载文件中,它们仅用于预览目的。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END